|
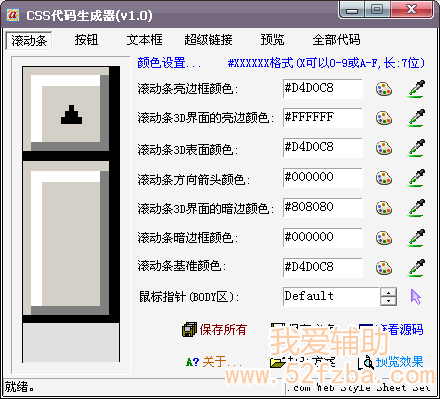
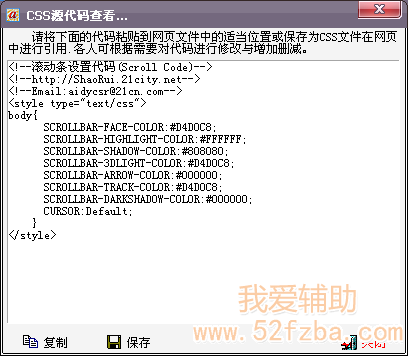
CSS代码生成器 ,一个可以生成CSS代码的工具.非常方便.我试过了,不错的,可自动生成成滚动条、按钮、文本框、超级链接的CSS样式,支持效果实时变化和预览,达到自己满意的效果后可以将代码复制走就行了。
1.CSS代码生成器(v1.0).exe为执行文件,下载解压缩后直接运行即可,不需要安装。
2.一个傻瓜化的建设网站好帮手:CSS代码生成器。简单设置,即可自动生成CSS代码。是一个刚入门网站建设的好工具。
更新日志:(V1.1)
1、修正了保存为CSS文件以后没有关闭程序不能对CSS文件进行引用的问题。
2、应用了新的按钮控件,弃除了在程序启动时的大量绘图操作,优化了程序启动速度及内存占用量。
3、为程序的各个设置参数选项添加了缺省值:'Default',只要双击相应的参数设置框就可以。
4、修正了在Windows9x下不能正确全屏获取颜色的错误。
5、优化了部分代码。
CSS基础知识:1.基本语法规范
分析一个典型CSS的语句:
p {COLOR:#FF0000;BACKGROUND:#FFFFFF}
其中"p"我们称为"选择器"(selectors),指明我们要给"p"定义样式;
样式声明写在一对大括号"{}"中;
COLOR和BACKGROUND称为"属性"(property),不同属性之间用分号";"分隔;
"#FF0000"和"#FFFFFF"是属性的值(value)。
2.颜色值
颜色值可以用RGB值写,例如:color : rgb(255,0,0),也可以用十六进制写,就象上面例子color:#FF0000。如果十六进制值是成对重复的可以简写,效果一样。例如:#FF0000可以写成#F00。但如果不重复就不可以简写,例如#FC1A1B必须写满六位。
3.定义字体
web标准推荐如下字体定义方法:
body { font-family : "Lucida Grande", Verdana, Lucida, Arial, Helvetica, 宋体,sans-serif; }
字体按照所列出的顺序选用。如果用户的计算机含有Lucida Grande字体,文档将被指定为Lucida Grande。没有的话,就被指定为Verdana字体,如果也没有Verdana,就指定为Lucida字体,依此类推,;
Lucida Grande字体适合Mac OS X;
Verdana字体适合所有的Windows系统;
Lucida适合UNIX用户
"宋体"适合中文简体用户;
如果所列出的字体都不能用,则默认的sans-serif字体能保证调用;
4.群选择器
当几个元素样式属性一样时,可以共同调用一个声明,元素之间用逗号分隔,: p, td, li { font-size : 12px ; }
5.派生选择器
可以使用派生选择器给一个元素里的子元素定义样式,例如这样:
li strong { font-style : italic; font-weight : normal;} 就是给li下面的子元素strong定义一个斜体不加粗的样式。
6.id选择器
用CSS布局主要用层"div"来实现,而div的样式通过"id选择器"来定义。例如我们首先定义一个层
<div id="menubar"></div>
然后在样式表里这样定义:
#menubar {MARGIN: 0px;BACKGROUND: #FEFEFE;COLOR: #666;}
其中"menubar"是你自己定义的id名称。注意在前面加"#"号。
id选择器也同样支持派生,例如:
#menubar p { text-align : right; margin-top : 10px; }
这个方法主要用来定义层和那些比较复杂,有多个派生的元素。
6.类别选择器
在CSS里用一个点开头表示类别选择器定义,例如:
.14px {color : #f60 ;font-size:14px ;}
在页面中,用的方法调用:
<span >14px大小的字体</span>
这个方法比较简单灵活,可以随时根据页面需要新建和删除。
7.定义链接的样式
CSS中用四个伪类来定义链接的样式,分别是:a:link、a:visited、a:hover和a : active,例如:
a:link{font-weight : bold ;text-decoration : none ;color : #c00 ;}
a:visited {font-weight : bold ;text-decoration : none ;color : #c30 ;}
a:hover {font-weight : bold ;text-decoration : underline ;color : #f60 ;}
a:active {font-weight : bold ;text-decoration : none ;color : #90 ;} 以上语句分别定义了"链接、已访问过的链接、鼠标停在上方时、点下鼠标时"的样式。注意,必须按以上顺序写,否则显示可能和你预想的不一样。记住它们的顺序是“LVHA”。
呵呵,看了这么多,有点头晕吧,实际上CSS的语法规范还有很多,这里列的只是一些常用的,毕竟我们是循序渐进,不可能一口吃成胖子:)



 CSS代码生成器 1.1.rar
(596.83 KB, 下载次数: 3)
CSS代码生成器 1.1.rar
(596.83 KB, 下载次数: 3)
|  |小黑屋|我爱辅助
( 辽ICP备19006053号-1 )
|小黑屋|我爱辅助
( 辽ICP备19006053号-1 )